当进行跟单交易时,跟随者可在其对应的跟单页面进行跟单仓位管理。
一、跟单管理页面
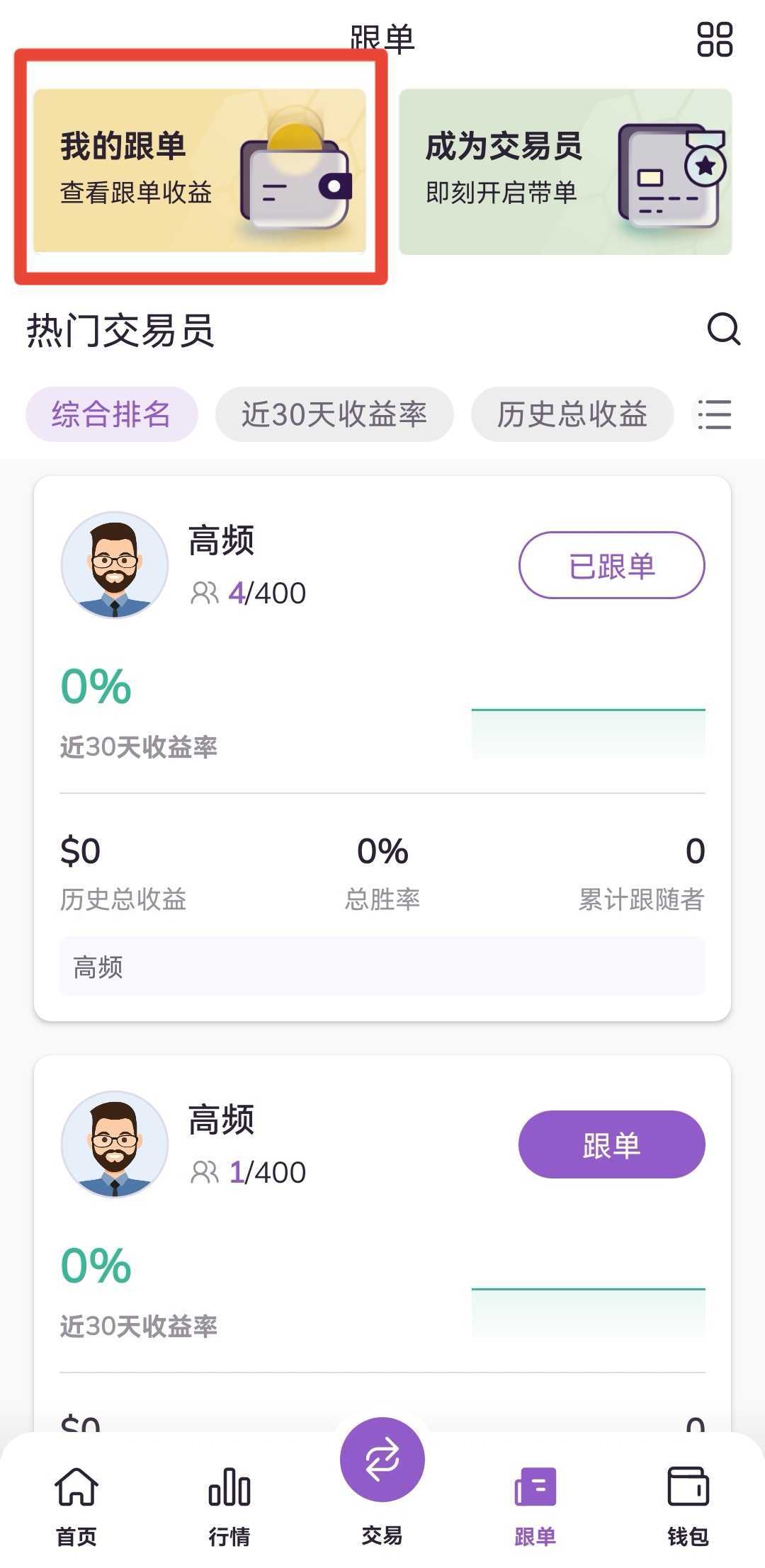
登录顶峰AscendEX App,点击首页下方跟单,进入跟单页面,点击页面上方我的跟单,即可进入跟单管理页面。

二、平仓管理
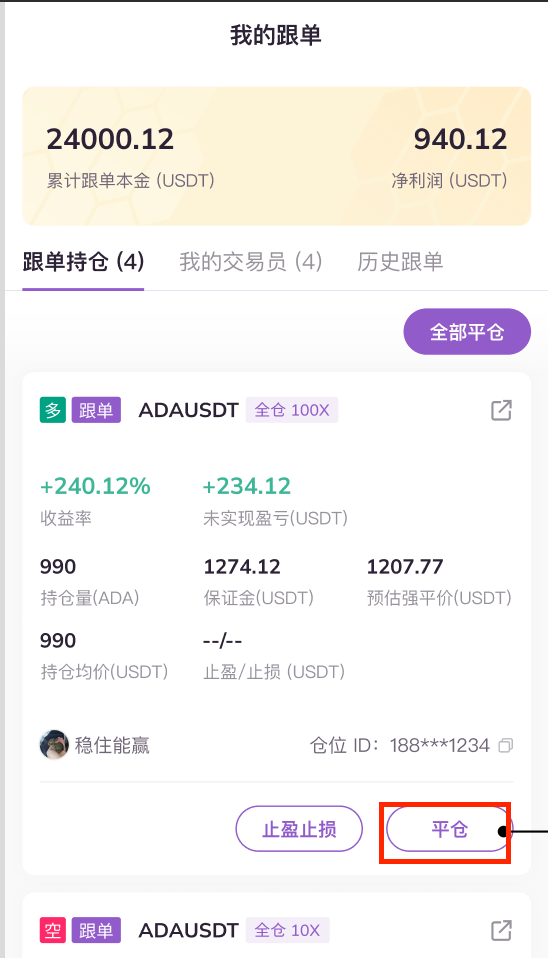
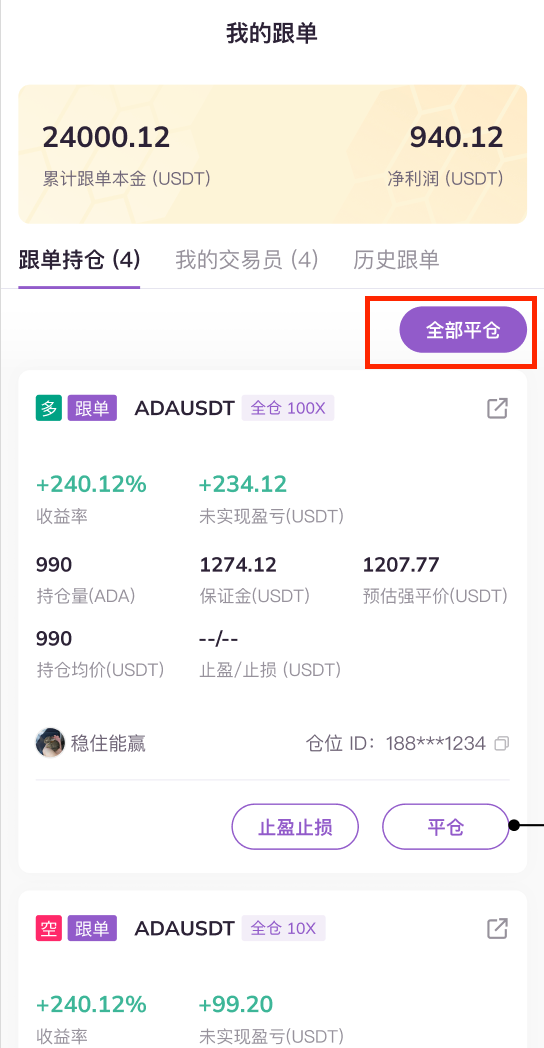
1.在我的跟单页面,默认显示当前跟单持仓详情,在对应每个独立仓位信息栏,点击平仓按钮;

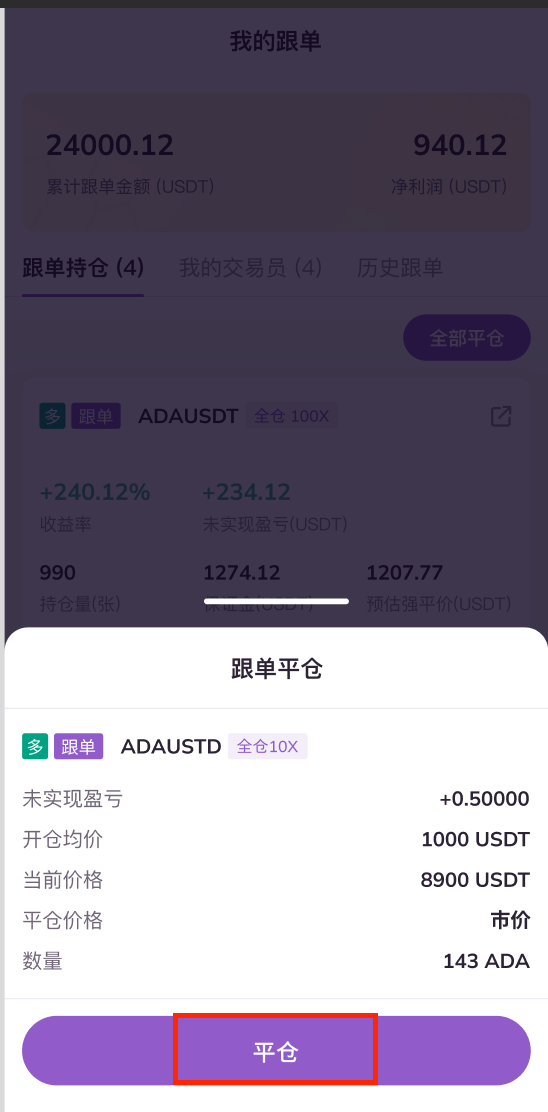
2.在跟单平仓弹窗中,点击下方平仓按钮,即可完成平仓操作。

3.在跟单持仓页面,您也可以点击持仓信息栏右上方全部平仓按钮,即可一键平仓当前所有跟单仓位。

三、止盈止损
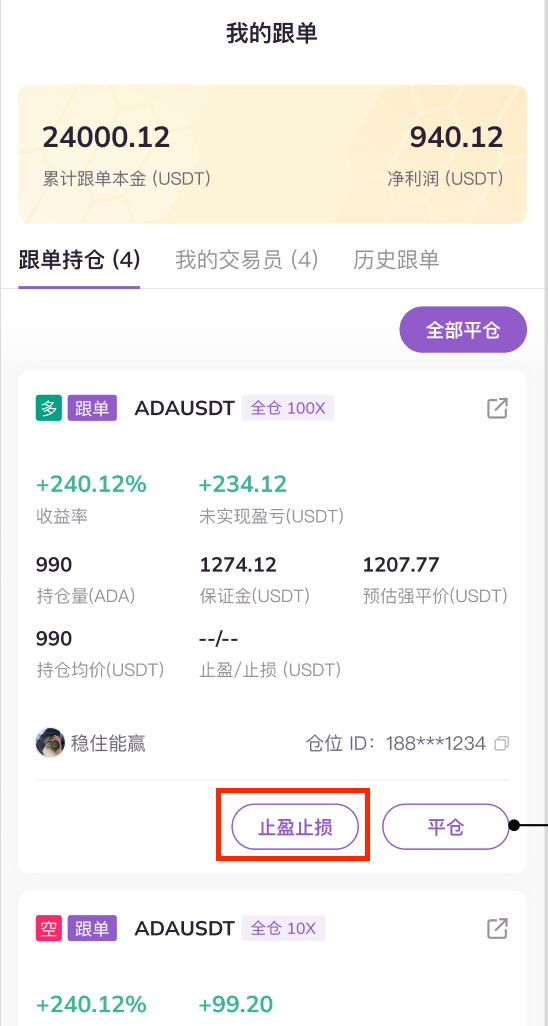
在我的跟单页面,默认显示当前跟单持仓详情,在每个独立仓位信息栏,点击止盈止损按钮,即可为对应仓位设置止盈止损。

四、调整跟单资金限制
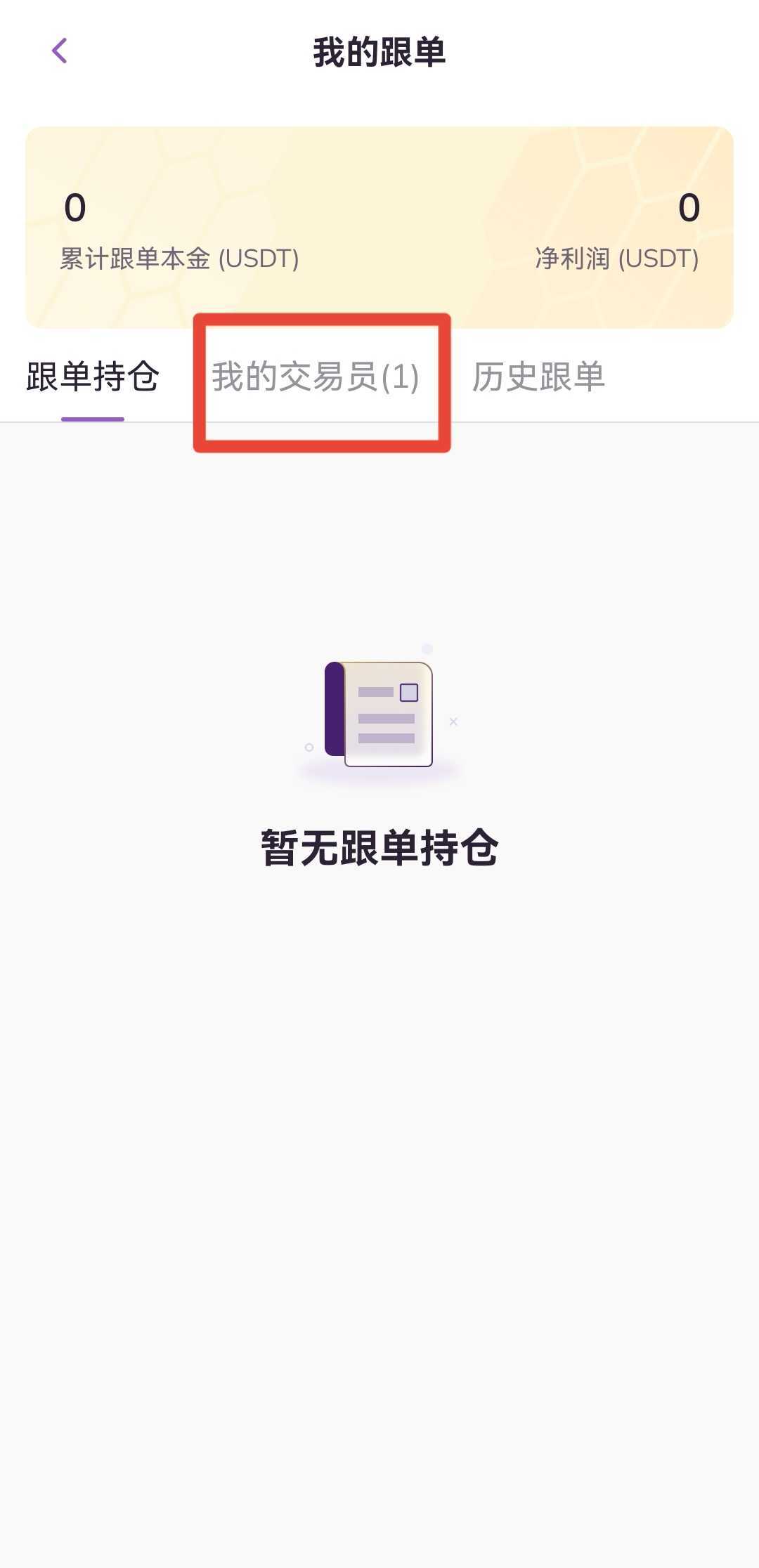
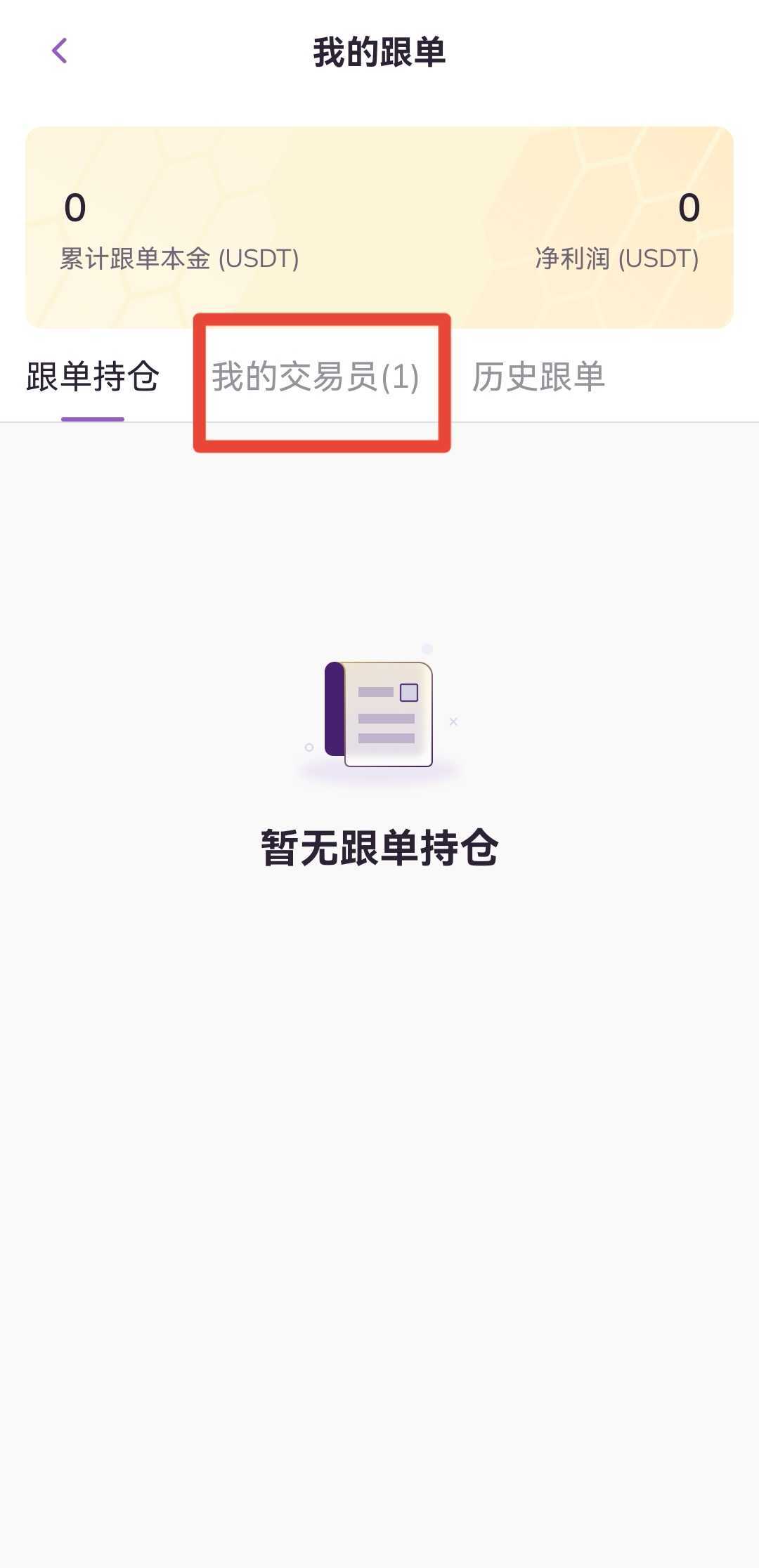
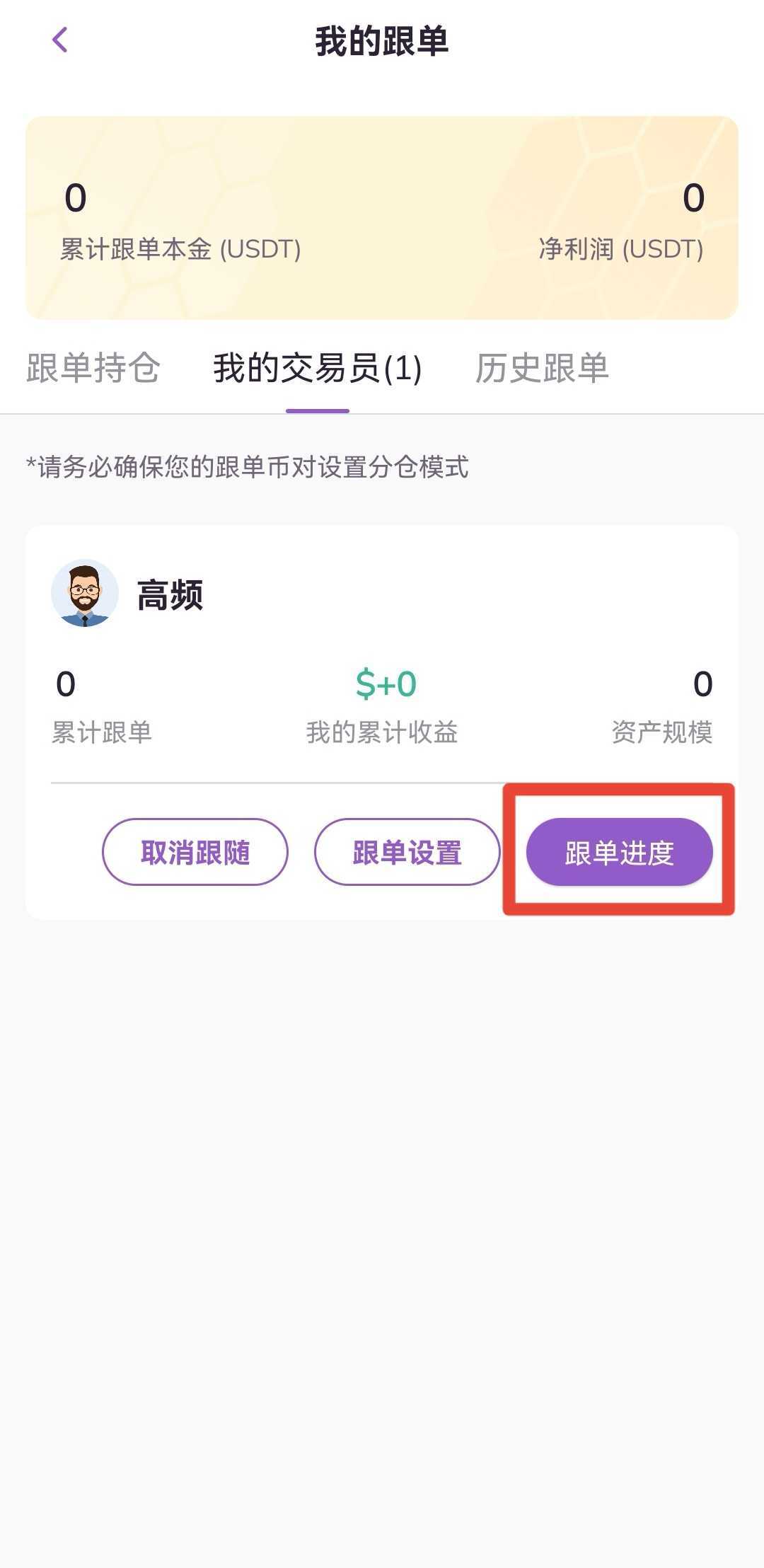
1.在我的跟单页面,点击我的交易员;

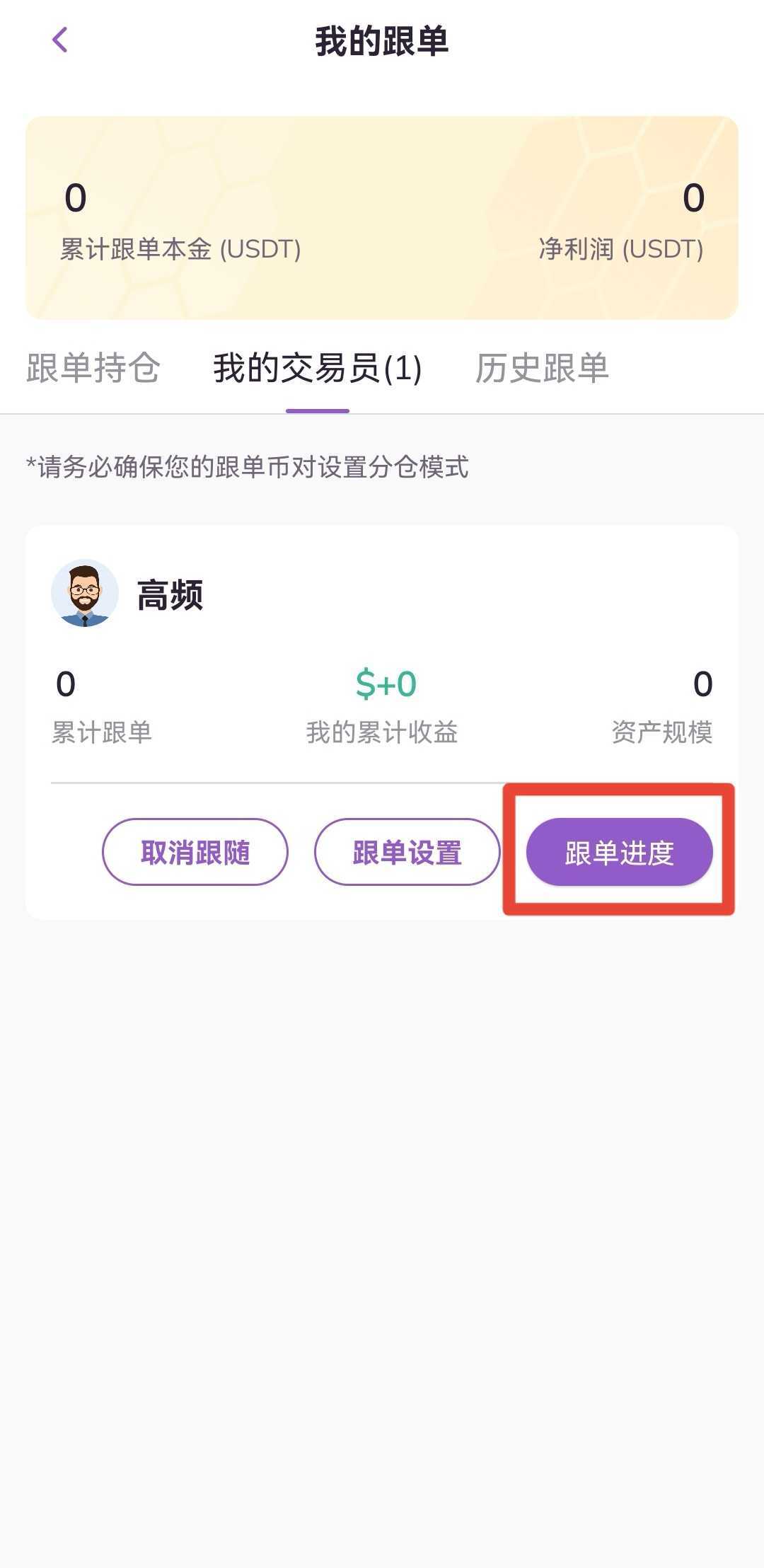
2.进入我的交易员页面,在对应的跟单交易员信息栏,点击跟单进度;

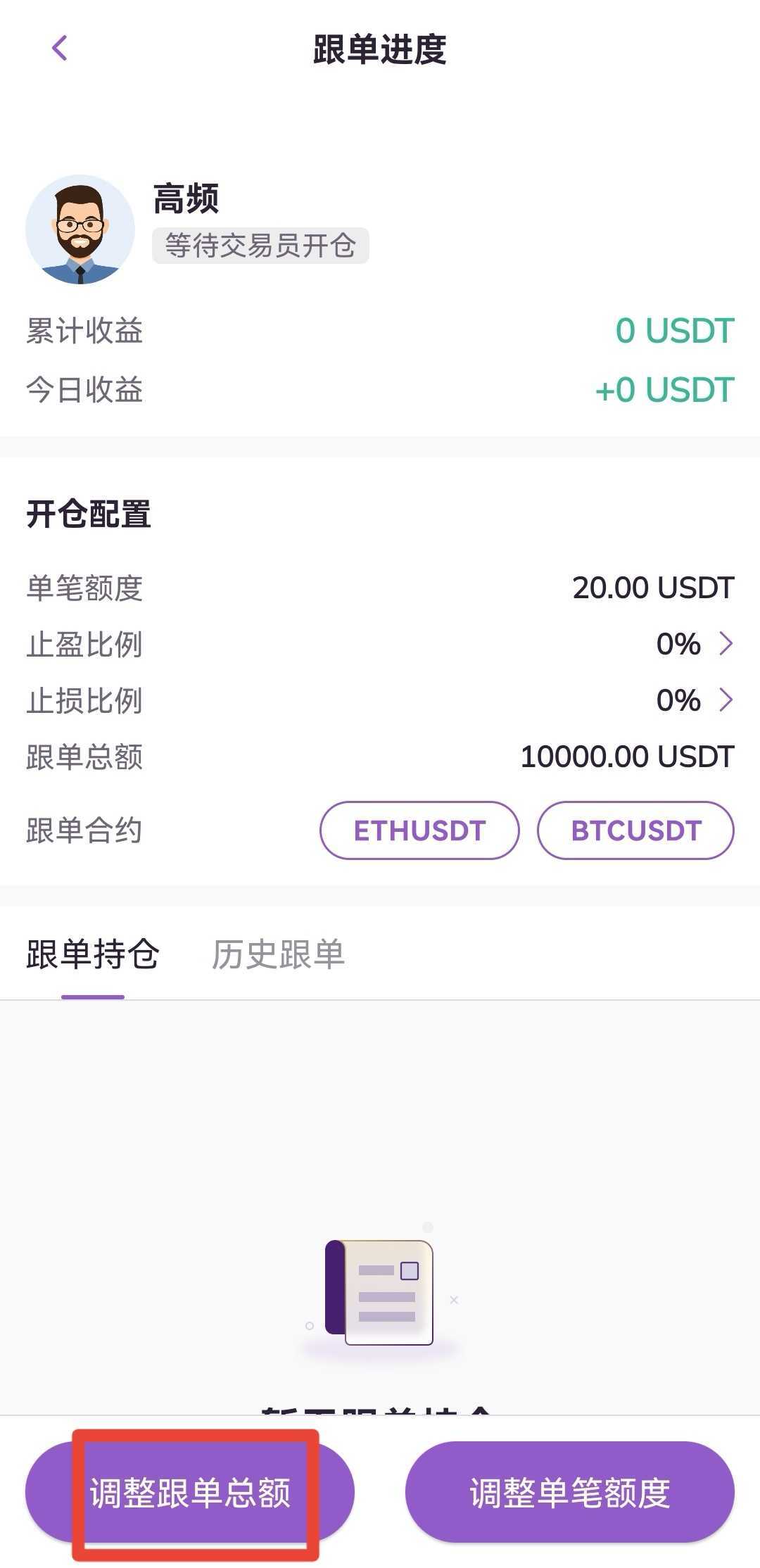
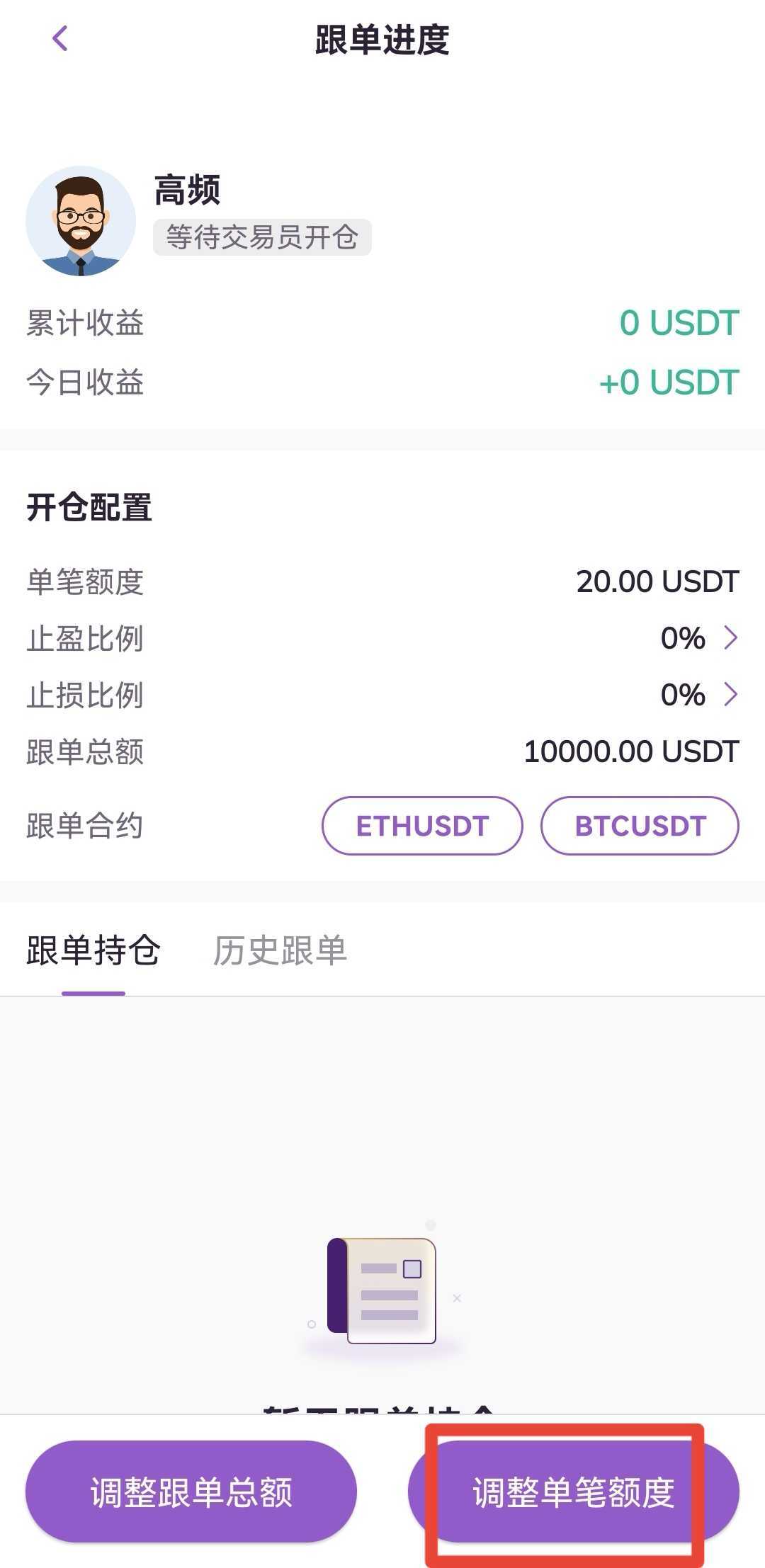
3.进入跟单进度页面,点击页面下方调整跟单资金限制;

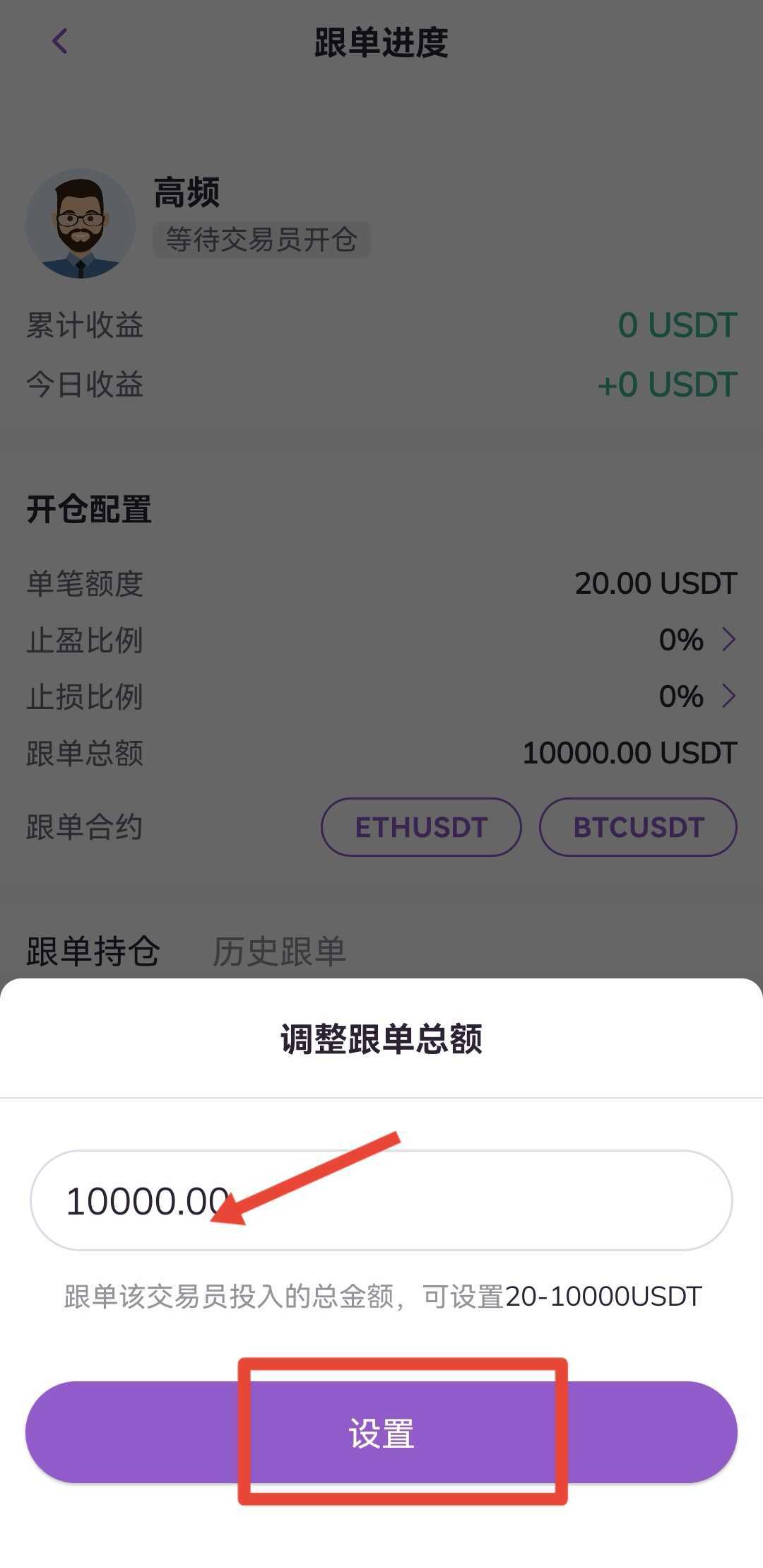
4.在调整跟单资金限制弹窗中,输入想要设置的跟单资金限制额度,点击设置,即可完成调整。

五、调整单笔跟单金额
1.在我的跟单页面,点击我的交易员;

2.进入我的交易员页面,在对应的跟单交易员信息栏,点击跟单进度;

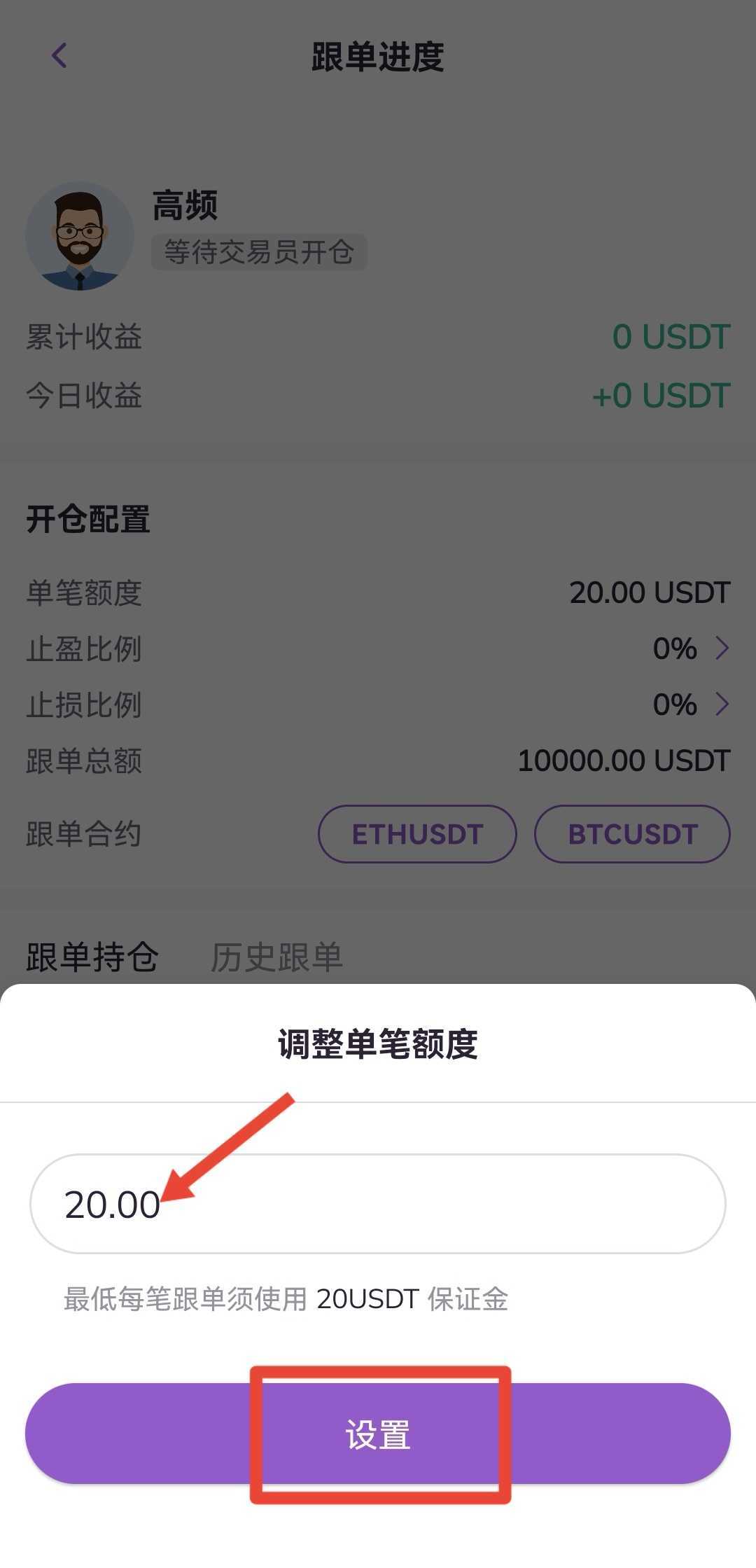
3.进入跟单进度页面,点击页面下方调整单笔跟单金额;

4.在调整跟单资金限制弹窗中,输入想要设置的单笔跟单金额,点击设置,即可完成调整。